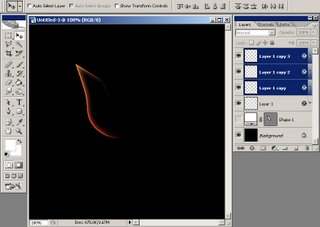
Learn how to create a digital flower with this photoshop tutorialNow right click on the layer in the Layers Palette and apply a gradient to this layer from #ff3237 to #ff9b01: Duplicate this layer, on the new layer apply a Gaussian Blur filter with the radius set to about 4-7 px then duplicate this layer 2 times.
Duplicate this layer, on the new layer apply a Gaussian Blur filter with the radius set to about 4-7 px then duplicate this layer 2 times. Select the last three layers you created and merge them (you can go to the Layer menu and choose Merge Layers or CTRL+E).
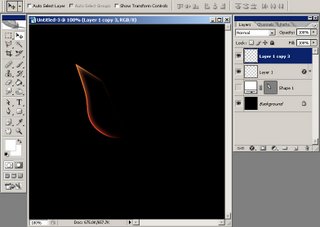
Select the last three layers you created and merge them (you can go to the Layer menu and choose Merge Layers or CTRL+E). Duplicate this layer again and choose Edit > Free Transform and then right click and choose skew and skew it to right like you see in the picture below:
Duplicate this layer again and choose Edit > Free Transform and then right click and choose skew and skew it to right like you see in the picture below: Now press CTRL+ALT+SHIFT+T and you should obtain something similar to this:
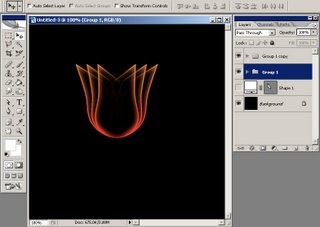
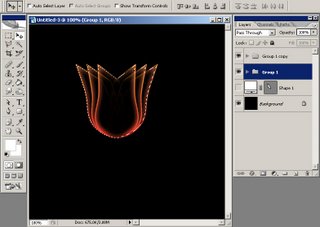
Now press CTRL+ALT+SHIFT+T and you should obtain something similar to this: Group the last 3 layers and then duplicate the group and go to Edit > Free Transform and choose Flip Horizontal. Arrange the 2 groups like you see below and you will obtain something that starts to look like a flower:
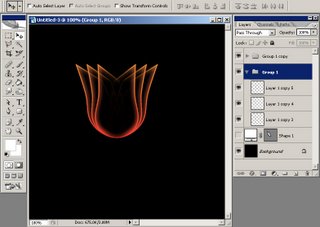
Group the last 3 layers and then duplicate the group and go to Edit > Free Transform and choose Flip Horizontal. Arrange the 2 groups like you see below and you will obtain something that starts to look like a flower: Here you can see the 3 layers that a group contains:
Here you can see the 3 layers that a group contains: Make a selection aroud the flower:
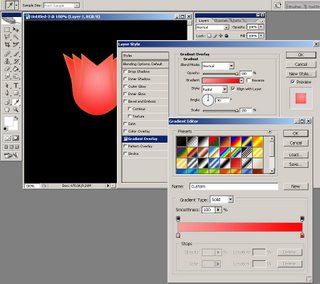
Make a selection aroud the flower: Create a new layer and fill it with a color;it doesn't matter what color, mine is white. This layer should be arranged below all the layers.
Create a new layer and fill it with a color;it doesn't matter what color, mine is white. This layer should be arranged below all the layers. Apply a Gradient Overlay style with these 2 colors: #ff9997 and #fc0100 with a radial style.
Apply a Gradient Overlay style with these 2 colors: #ff9997 and #fc0100 with a radial style. With a Soft Round brush of 90-100 px delete the upper part of this layer and on the sides.
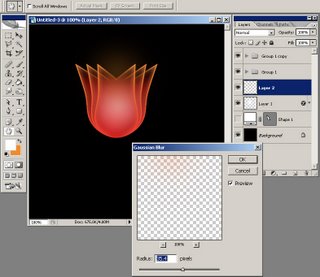
With a Soft Round brush of 90-100 px delete the upper part of this layer and on the sides. Create a new layer and using the same brush and with the Foreground color set to #f08c2c click once:
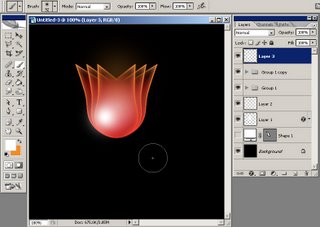
Create a new layer and using the same brush and with the Foreground color set to #f08c2c click once: Go to Filter > Blur > Gaussian Blur and choose a higher value for the Radius (I used 35 px).
Go to Filter > Blur > Gaussian Blur and choose a higher value for the Radius (I used 35 px). Create a new layer above all the layers and using the same brush and with the Foreground color set to white click again once. You should have something like this:
Create a new layer above all the layers and using the same brush and with the Foreground color set to white click again once. You should have something like this: You can enhance the saturation of the colors, apply other effects, just let your imagination go free. Here is what I came up with:
You can enhance the saturation of the colors, apply other effects, just let your imagination go free. Here is what I came up with:
Digital flower
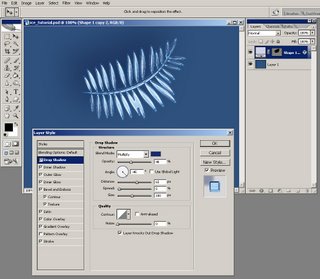
Create realistic ice effect in photoshop
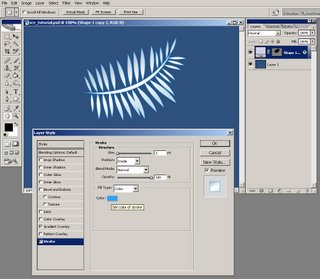
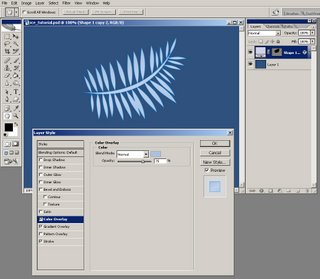
Learn How to create realistic ice effect with this photoshop tutorialAplly a Stroke effect with the size of 1 px, Position set to Inside and Color set to #28a6ff. Aplly Color Overlay style, with the Opacity set to 75% and color set to #abc2e4.
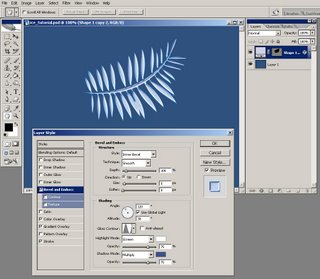
Aplly Color Overlay style, with the Opacity set to 75% and color set to #abc2e4. Apply a Bevel and Emboss style, leave all the settings default except your Gloss Contour which should change to Ring and your Shadow mode color which should be set to #3d5286.
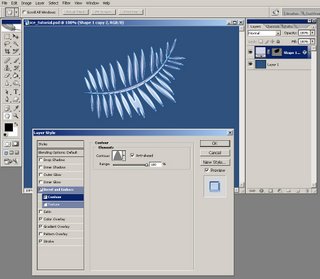
Apply a Bevel and Emboss style, leave all the settings default except your Gloss Contour which should change to Ring and your Shadow mode color which should be set to #3d5286. Add a Contour style and set your range to 100%, Contour to Cone and check Anti-aliased.
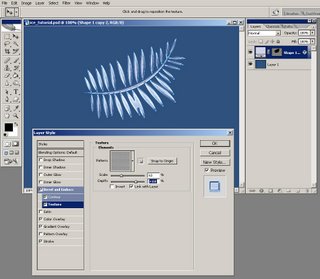
Add a Contour style and set your range to 100%, Contour to Cone and check Anti-aliased. Add Texture, with the Pattern set to Wood and Scale set to 63%.
Add Texture, with the Pattern set to Wood and Scale set to 63%. Apply a Satin style, but change your Blend Mode to Normal, Opacity to 100% and color to #a6d5f5.
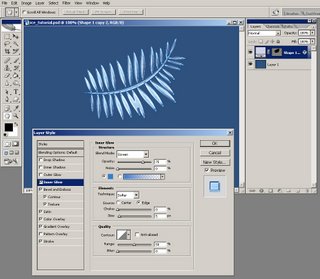
Apply a Satin style, but change your Blend Mode to Normal, Opacity to 100% and color to #a6d5f5. Add a Inner Glow, with the color changed to #2b81d9.
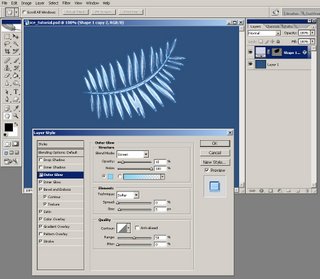
Add a Inner Glow, with the color changed to #2b81d9. Add a Outer Glow, with the color changed to #7dd9ff and the Opacity set to 15%.
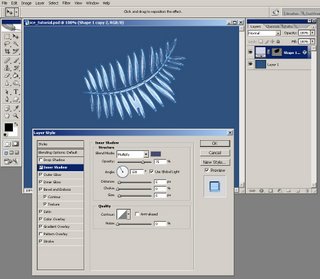
Add a Outer Glow, with the color changed to #7dd9ff and the Opacity set to 15%. Add a Inner Shadow effect, with the color changed to #484a70.
Add a Inner Shadow effect, with the color changed to #484a70. Add a Drop Shadow style, with the color set to #1b2a6a, Opacity to 40%. Uncheck Use Global Light and set your Angle to -45 degrees, Distance to 65 px, Spread 5% and Size 100 px.
Add a Drop Shadow style, with the color set to #1b2a6a, Opacity to 40%. Uncheck Use Global Light and set your Angle to -45 degrees, Distance to 65 px, Spread 5% and Size 100 px. Now you have an ice effect that can be easily modified and apllied to any other object you want.
Now you have an ice effect that can be easily modified and apllied to any other object you want. I always try to take my photoshop tutorials a little futher and see what else can I come up with if I am continuously improving an image. Here is what I come up with for this tutorial after adding a few other effects:
I always try to take my photoshop tutorials a little futher and see what else can I come up with if I am continuously improving an image. Here is what I come up with for this tutorial after adding a few other effects: Click here t
Click here t
Silk pearl in photoshop
Learn How to create a silk pearl with this photoshop tutorialAfter weeks of waiting I finally come up with a new photoshop tutorial, this time I though I might show you how to make a silk pearl in photoshop.
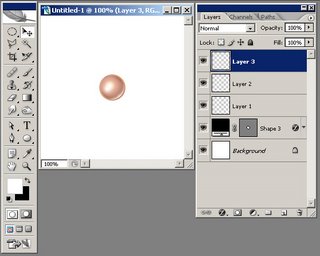
Open a new Photoshop document, mine is 250x250 pixels. Using your Elipse Tool (press and hold the SHIFT key) draw a perfect circle. Now double click your layer in the layer pallete and apply the following styles to it: a Gradient Overlay with the Style set to Radial and a gradient that goes from #b68072 at 0% location to #e9b6a0 at 60% location to #fff1d7 at 85% location and finally to #ffffff at 100% location. Your effects should look similar to this: You should also apply a Bevel and Emboss style to it with the style set to Inner Bevel, Technique set to Chisel Hard, Depth 151%, Size 2 px, uncheck use global light and use 38 degrees for Angle and 32 degrees for Altitude. Set the highlight mode to overlay with 100% Opacity and #d1a971 for color and your Shadow mode also to Overlay, with 75% Opacity and #d9b890 as color.
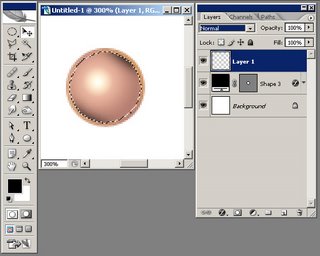
You should also apply a Bevel and Emboss style to it with the style set to Inner Bevel, Technique set to Chisel Hard, Depth 151%, Size 2 px, uncheck use global light and use 38 degrees for Angle and 32 degrees for Altitude. Set the highlight mode to overlay with 100% Opacity and #d1a971 for color and your Shadow mode also to Overlay, with 75% Opacity and #d9b890 as color. Now CTRL+click your shape layer in order to bring out its selection then go to Select menu and choose Modify and Contract and insert a value of 2 pixels (this should big as big enough as the size of the Bevel and Emboss style applied to the circle shape layer).
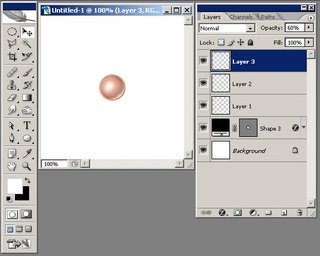
Now CTRL+click your shape layer in order to bring out its selection then go to Select menu and choose Modify and Contract and insert a value of 2 pixels (this should big as big enough as the size of the Bevel and Emboss style applied to the circle shape layer).
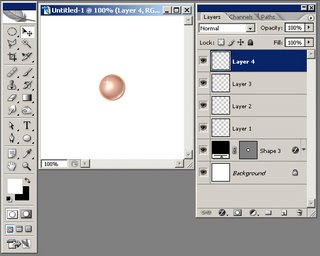
Create a new layer, select the Brush Tool with a Soft Round Brush of 20 px and using black color draw something like you see in the picture below: Now put your layer mode to Soft Light and Opacity to 80%.
Now put your layer mode to Soft Light and Opacity to 80%. Create a new layer, select the Brush Tool with a Soft Round Brush of 20 px and using white color draw something like you see in the picture below:
Create a new layer, select the Brush Tool with a Soft Round Brush of 20 px and using white color draw something like you see in the picture below: Now put your layer mode to Overlay and Opacity to 80%.
Now put your layer mode to Overlay and Opacity to 80%. Now create a new layer and with a Soft Round Brush of 16 px click once on the light part of your sphere and you should have something like this:
Now create a new layer and with a Soft Round Brush of 16 px click once on the light part of your sphere and you should have something like this: Selecet the layer's Opacity to be 60%.
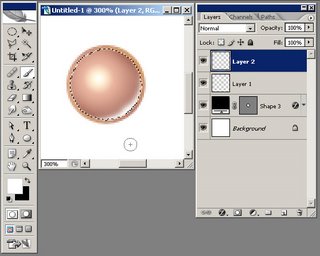
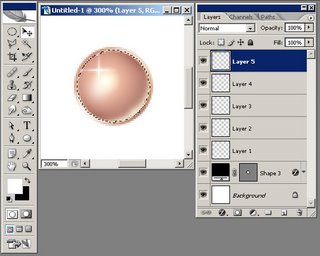
Selecet the layer's Opacity to be 60%. Now create a new layer and using your Polygonal Lasso Tool create a star shape and fill it with white:
Now create a new layer and using your Polygonal Lasso Tool create a star shape and fill it with white: Now CTRL+click your shape layer in order to bring out its selection then go to Select menu and choose Modify then Contract and insert a value of 2 pixels (this should big as big enough as the size of the Bevel and Emboss style applied to the circle shape layer) then press CTRL+I in order to invert the selection. Create a new layer above all the layers, select the Brush Tool with a Soft Round Brush of 20 px and draw two white margins like you see in the picture below:
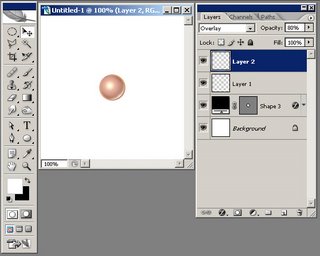
Now CTRL+click your shape layer in order to bring out its selection then go to Select menu and choose Modify then Contract and insert a value of 2 pixels (this should big as big enough as the size of the Bevel and Emboss style applied to the circle shape layer) then press CTRL+I in order to invert the selection. Create a new layer above all the layers, select the Brush Tool with a Soft Round Brush of 20 px and draw two white margins like you see in the picture below: If you want to take this tutorials a little further, you may try to add more light and shadow to your silk pearls; here is what I come up with:
If you want to take this tutorials a little further, you may try to add more light and shadow to your silk pearls; here is what I come up with:
Create realistic rocks and blend them into your scene
Learn how to create realistic rocks and then how to blend them into an underwater scene with this photoshop tutorial.Hello and welcome to another photoshop tutorial. Many of my visitors asked me for a photoshop tutorial showing how I did the rocks in the realistic alien water scene were made. Here goes...
Here goes...
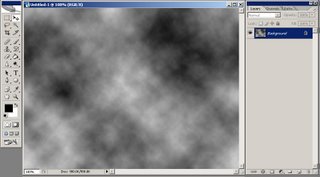
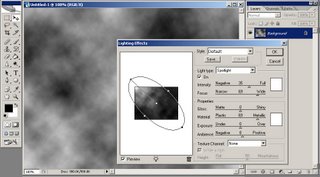
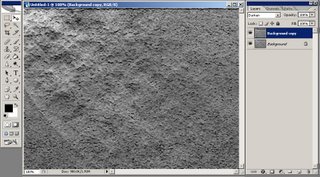
Open a new document, mine is 640x480 px then go to the Filter menu and choose Render > Difference Clouds. Now go to Filter > Render > Lighting Effects and select your light (spotlight) to come from top-left corner of your image, leaving all the other settings intact, like you see in my image below:
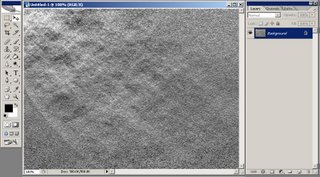
Now go to Filter > Render > Lighting Effects and select your light (spotlight) to come from top-left corner of your image, leaving all the other settings intact, like you see in my image below: Your result should be similar to this:
Your result should be similar to this: Then go to Filter > Noise > Add Noise and set the Amount to 0.6%, Distribution to Gaussian and check Monochromatic.
Then go to Filter > Noise > Add Noise and set the Amount to 0.6%, Distribution to Gaussian and check Monochromatic. Apply a Bas relief filter (from Filter > Sketch > Bas Relief) with the following values: Detail: 15, Smoothness: 2, Light: Top.
Apply a Bas relief filter (from Filter > Sketch > Bas Relief) with the following values: Detail: 15, Smoothness: 2, Light: Top. Now duplicate your background layer (go to Layer > Duplicate Layer...) and then aplly a Craquelure filter (Filter > Texture > Craquelure) with the following values: Crack Spacing:80, Crack Depth:4, Crack Brightness:5.
Now duplicate your background layer (go to Layer > Duplicate Layer...) and then aplly a Craquelure filter (Filter > Texture > Craquelure) with the following values: Crack Spacing:80, Crack Depth:4, Crack Brightness:5. Using the Lasso Tool make a selection like you want your rock to look like. Flatten your image (go to Layer > Flatten Image) and copy from the new layer created.
Using the Lasso Tool make a selection like you want your rock to look like. Flatten your image (go to Layer > Flatten Image) and copy from the new layer created.
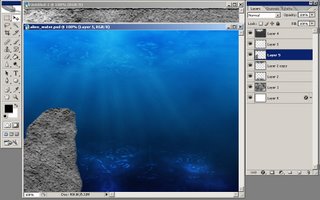
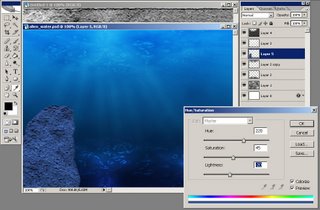
Open the image you want to blend your rock into. Paste the rock into a new layer then press CTRL+U in order to modify the Hue/Saturation: check Colorize then use the following values Hue:220, Saturation:45, Lightness:-20.
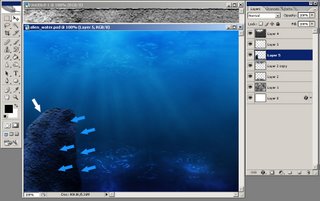
then press CTRL+U in order to modify the Hue/Saturation: check Colorize then use the following values Hue:220, Saturation:45, Lightness:-20. Now you must darken some parts of your rock and lighten others. I darkened the right part of my rock using the Burn Tool and lightened the upper part using the Dodge Tool (on the next image you have blue arrows to show you where I've used the Burn Tool and a White arrow to show you where I've used the Dodge Tool).
Now you must darken some parts of your rock and lighten others. I darkened the right part of my rock using the Burn Tool and lightened the upper part using the Dodge Tool (on the next image you have blue arrows to show you where I've used the Burn Tool and a White arrow to show you where I've used the Dodge Tool). Using the Burn Tool with a small brush selected make more cracks into our rock.
Using the Burn Tool with a small brush selected make more cracks into our rock.
Walkthrough - Quest for the magic wand
See how I work and think, and watch step by step how I create one of my works from concept to completion with this photoshop tutorial.
The work I'm about to show you was done for the Photoshop Cafe Movie Poster Competition. For this poster, I thought at a fantasy movie scenario... a team of adventurers proceeds in a glorious quest to find a magic wand that is supposed to help them save their realm from the forces of evil. I started by making some stars on a night sky:
 Then I've added the hills covered with grass:
Then I've added the hills covered with grass: A light behind the hills for contrast:
A light behind the hills for contrast: Then some clouds added over the light in order to amplify it's effect:
Then some clouds added over the light in order to amplify it's effect: I have then added an unreal planet, something like a big moon, don't forget we still are in a fantasy realm:
I have then added an unreal planet, something like a big moon, don't forget we still are in a fantasy realm:  A rock:
A rock: A path and some gravestones and a cross:
A path and some gravestones and a cross: Even more gravestones and crosses:
Even more gravestones and crosses: Our 4 heroes (I put these just to see how they look like and I will later change them). I like how the silhouettes look in front of the light:
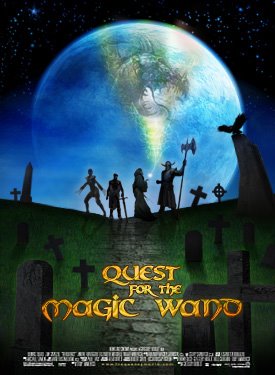
Our 4 heroes (I put these just to see how they look like and I will later change them). I like how the silhouettes look in front of the light: This is starting to be interesting; the wizzard starts using his powers. For higher contrast I used green and yellow colors on the wizzard's spell:
This is starting to be interesting; the wizzard starts using his powers. For higher contrast I used green and yellow colors on the wizzard's spell: I've added title and info to make it look more like a poster:
I've added title and info to make it look more like a poster: I've lighten the grass to bring out it's texture and added the shadows. At this point, I am happy with the graveyard look.
I've lighten the grass to bring out it's texture and added the shadows. At this point, I am happy with the graveyard look.Always try to refine your image if you don't like the looks of it, you can always do better; you just have to try until you are satisfied with the result. Add your details gradually:
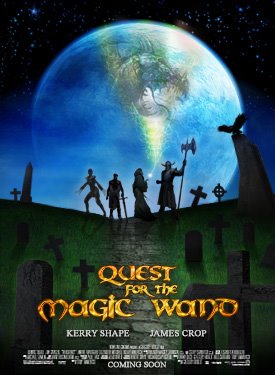
 I've added more details in the title of the poster to make it pop-up more and I've added the name of the actors:
I've added more details in the title of the poster to make it pop-up more and I've added the name of the actors: I've changed the 4 heroes and replaced them with others, keeping the silhouette-look, with the light behind:
I've changed the 4 heroes and replaced them with others, keeping the silhouette-look, with the light behind: In the end, I modified the look of the wizzard's spell because I wanted more contrast and made it look like a phoenix, coming to help our adventurers in their noble quest. I was very happy with the result, but after working on more posters I decided this shouldn't be submitted in the Photoshop Cafe Contest.
In the end, I modified the look of the wizzard's spell because I wanted more contrast and made it look like a phoenix, coming to help our adventurers in their noble quest. I was very happy with the result, but after working on more posters I decided this shouldn't be submitted in the Photoshop Cafe Contest.